vscode怎么快速生成html5框架 vscode快速生成html5方法
来源:game773整合
作者:773游戏网
时间:2024-09-04 15:04
vscode怎么快速生成html5框架?程序员对于vscode是不会陌生的,因为它就是专门为代码而生的软件,也是走程序员这条路需要接触到的,它的功能非常强大,里面有着很多便捷的操作和第三方的插件,可以使得程序员在编写代码的过程中提高效率,快速的编写成型,偷偷告诉小伙伴们里面的背景是可以换成自己喜欢的样式哦,感兴趣的可以自己去试试,在vscode中是可以生成html扩建的,那么应该怎么快速生成html5框架呢下面就跟着小编来看看vscode开发html5的技巧,相信会帮助到你们的。
vscode快速生成html5方法
1、首先打开vscode。

2、然后在计算机主页创建一个文本文档。

3、文本文档后缀名改为.html。

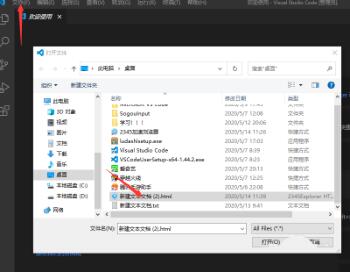
4、接着打开vscode,点击左上角文件,打开文件,找到刚刚创建的文本文档(改了后缀名的)。

5、最后在第一行小写输入!然后按Tab键,回车即可(一个!的)。

谢谢大家的观看,想获得更多精彩教程请关注我们!
下一篇:最后一页